Is Your Website Mobile-friendly?
Google has announced that, from 21 April, 2015, it will be increasing the impact of “mobile-friendliness” as a ranking signal in its mobile search results. As a result, websites that aren’t deemed to be “mobile-friendly” are likely to experience a drop in visibility for searches performed on mobile devices.
WHY IS MOBILE-FRIENDLINESS IMPORTANT?
It is now estimated that more Google searches are performed on mobile devices than on desktop devices. Google wants mobile users to receive a good user-experience by providing them with search results that feature websites that are easy to use on mobile devices. Mobile-friendly websites make it easier for visitors to complete their objectives e.g. purchasing a product or reading a blog post.
WHAT MAKES A WEBSITE MOBILE-FRIENDLY?
Google deems a webpage to be mobile-friendly if it meets the following criteria:
Avoids software that is not common on mobile devices, like Flash
Uses text that is readable without zooming
Sizes content to the screen so users don't have to scroll horizontally or zoom
Places links far enough apart so that the correct one can be easily tapped
Google also recommends that webmasters:
Ensure their pages load quickly on mobile devices
Avoid using disruptive pop-ups
Don’t block essential resources such as CSS, JavaScript and images
HOW DO I KNOW IF MY WEBSITE IS MOBILE-FRIENDLY?
You can perform a quick test to see if a webpage has been deemed mobile-friendly by using Google’s mobile-friendly testing tool. Alternatively, if you have access to your Google Webmaster Tools account, you can view the mobile usability report to identify issues across your entire site.
If your website passes the mobile-friendly test you shouldn’t have much to fear.

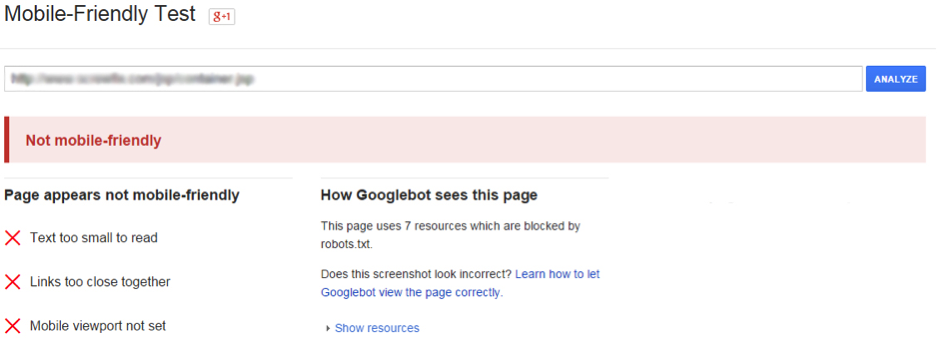
If your website fails the mobile-friendly test you have some work to do to ensure your website doesn’t lose visibility in Google’s mobile search results.
The mobile-friendly testing tool informs you where your website falls short of meeting its criteria:

WHAT CAN I DO IF MY WEBSITE ISN’T MOBILE-FRIENDLY?
If your website fails the mobile-friendly test, you need to think about how you can redesign your website to meet the criteria.
If you would like to find out how Evoluted can make your website mobile-friendly then please contact us at info@evoluted.net or on 0114 272 9753.










