Our favourite Figma plugins
Figma plugins can add new design functionality and power up your workflow. Here is a collection of some of our favourite Figma plugins that we use on a regular basis when working on design projects at Evoluted.
When it comes to working on web development projects for our clients, Figma is a crucial part of our tech stack, as it allows us to create sitemaps, wireframes and prototypes to share with key stakeholders, meaning they can see their project coming to life as we work on it. And while Figma is a fantastic tool on its own, with the addition of some very handy plugins, you can make it work even better for you, saving you time and taking your designs to the next level. We've outlined the plugins we love here, so keep reading!
AUTOFLOW

Autoflow makes it very easy to draw flows. This can be great for mocking up a sitemap, planning out a navigation structure, or creating a user flow diagram.
BATCH STYLER

With Batch Styler you can quickly edit multiple text and colour styles at once. This is great if you need to make quick changes to a design system or new project file. You can quickly edit headings, body text & colour styles to match any updated branding changes.
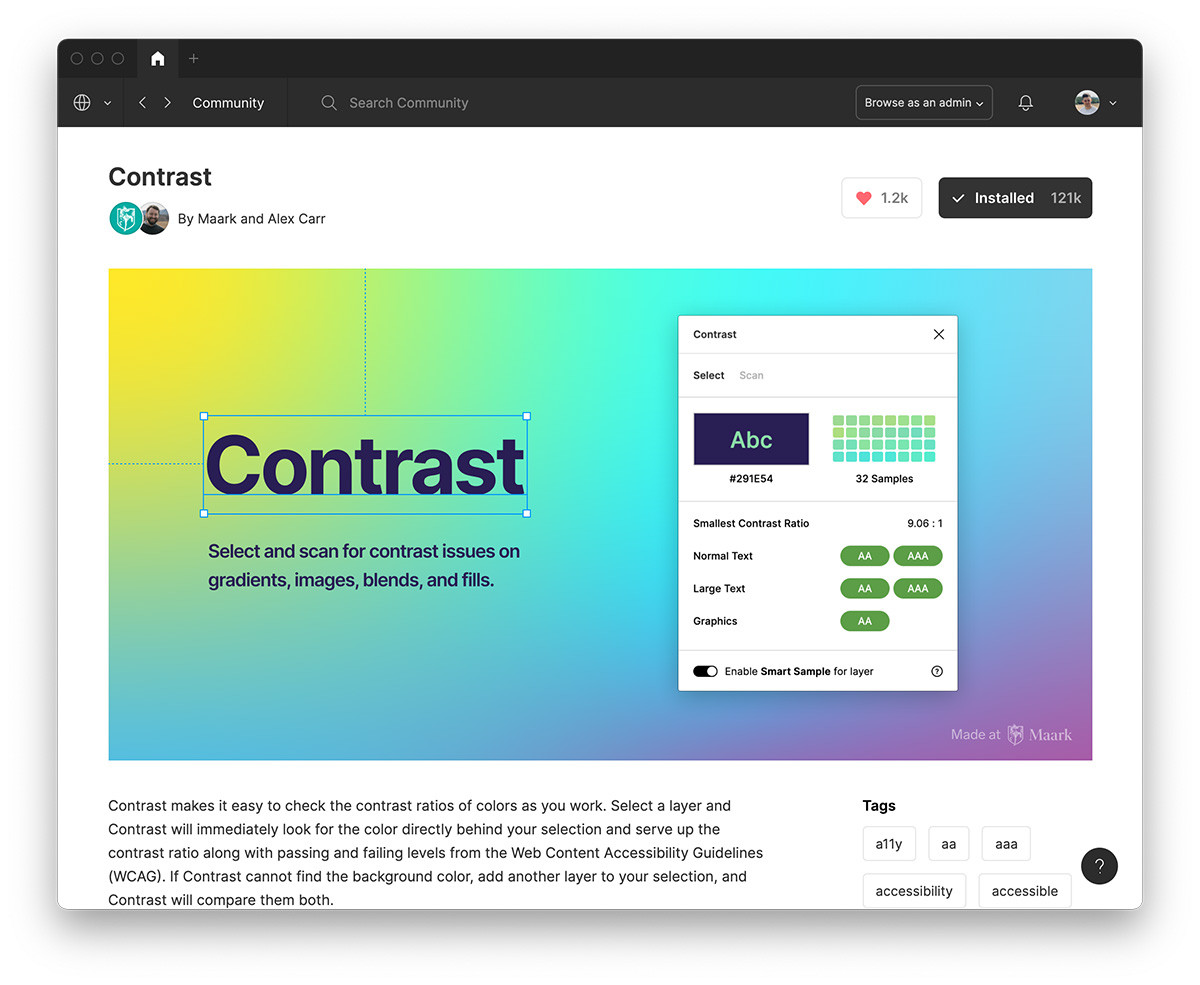
CONTRAST

The Contrast plugin is a great tool to quickly check your colour contrast ratio and assure your project is as accessible as possible. You can select and check specific elements in your file, or scan the entire canvas. You can quickly pick up on any contrast issues & fix them accordingly.
At Evoluted, all of our new web projects must pass AA colour contrast ratio at a minimum (Web Content Accessibility Guidelines), so this plugin is a great tool to pick up on any potential contrast issues in the early design stage.
DOWNSIZE

When working on large design projects, Figma files can sometimes take a long time to load up any images. Downsize allows you to compress and resize images without leaving Figma. The smaller images help files load faster and reduce memory usage.
ICONIFY

Iconify allows you to quickly search and import vector icons into your file. Iconify has over 100 icon sets, which contain over 100,000 icons. Open source icon families include Material Design Icons, FontAwesome and Jam Icons to name a few.
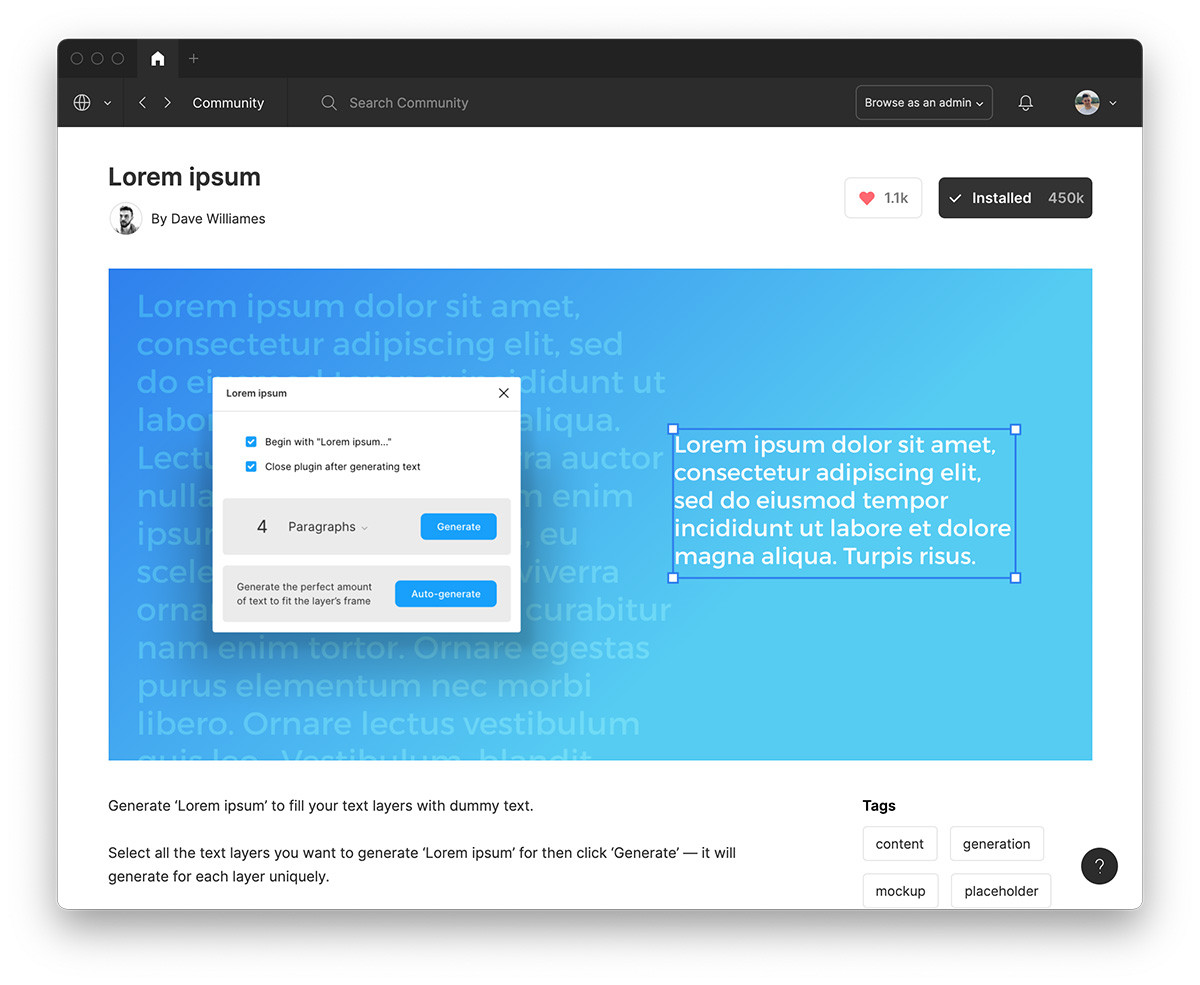
LOREM IPSUM

Using dummy text in a design is never an ideal solution as final copy can often be quite different to what was originally intended. However, when working on client projects it can often be necessary to use until the final copy is provided.
The Lorem Ipsum plugin can automatically fill the selected layers with the perfect amount of ‘Lorem ipsum’ to fill your text layers.
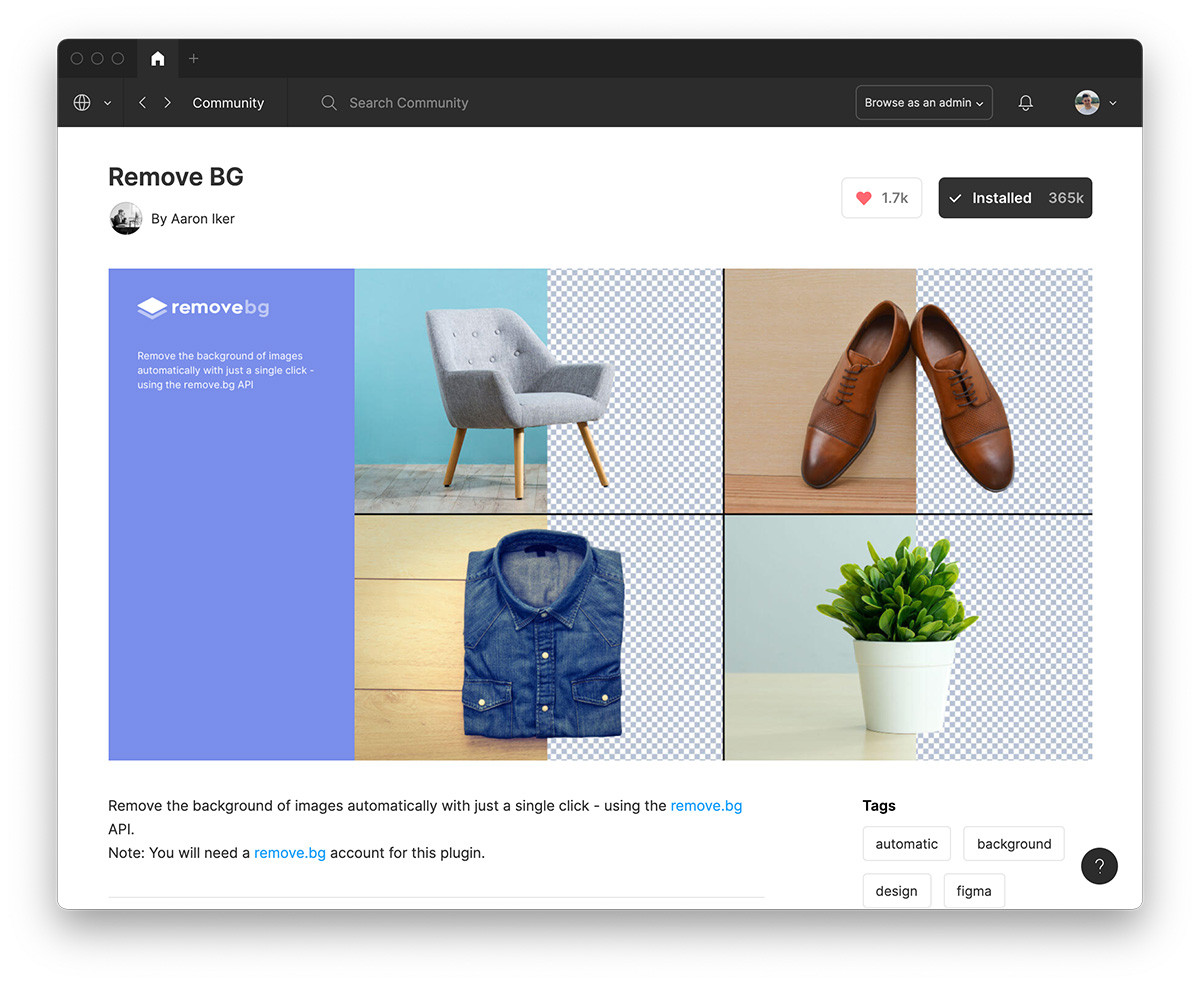
REMOVE BG

Remove BG allows you to quickly remove the background of any image with a single click. There are no settings to adjust for this plugin, so you only get one result. However, the output quality is very high even with quite complex backgrounds. I’ve found it works very well for most images.
One thing to note is you do need to set up a remove.bg account & generate an API to use this plugin.
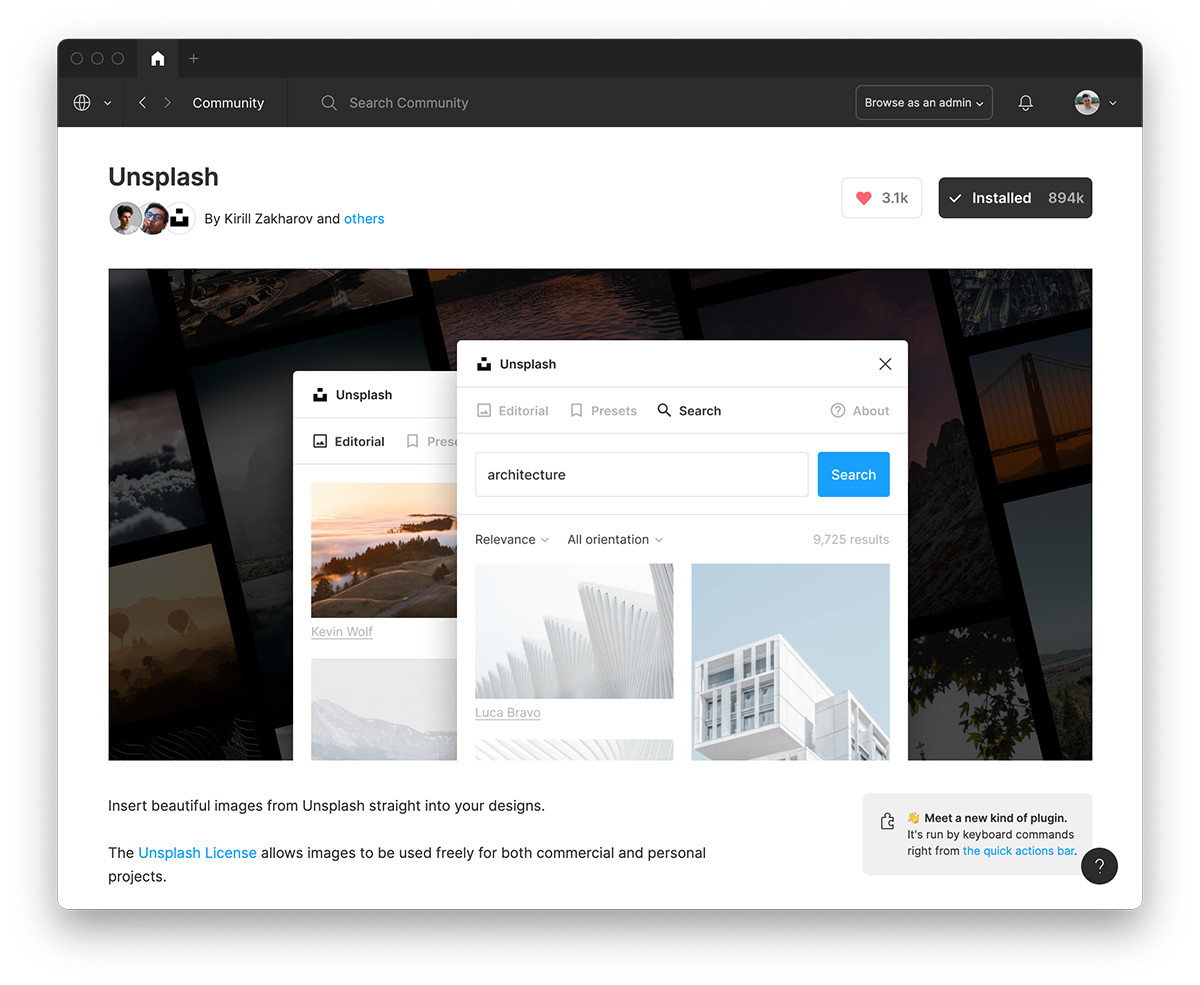
UNSPLASH

The Unsplash plugin allows you to quickly insert images from Unsplash straight into your designs. The Unsplash License allows images to be used freely for both commercial and personal projects.
Whilst Unsplash images wouldn’t be typically used on our client projects, the plugin can still be a great way to quickly populate a design whilst you are waiting on client image assets to be supplied.
Want to work with us on a web development project? You can get in touch by heading to here and submitting an enquiry, and we'll get back to you ASAP.
Want to learn more about web design best practice? Check out our free Ultimate Guide to Website UX, packed with tips on design processes, testing UX changes and improving website accessibility!
If you require expert support with your next web project, contact our UX and Design team today.






