Blog
-

6 Steps That Will Make Populating Your New Site Easy
-

How to Write Feature and Unit Tests for Laravel
-

Debunking the Web Development ‘5 Minute Fix’ Myth
-

Why Colour Matters In the Digital World
-

Preventing Hidden Mobile Image Requests Using HTML & CSS
-

Using PayPal's REST API with PHP and MySQL
-

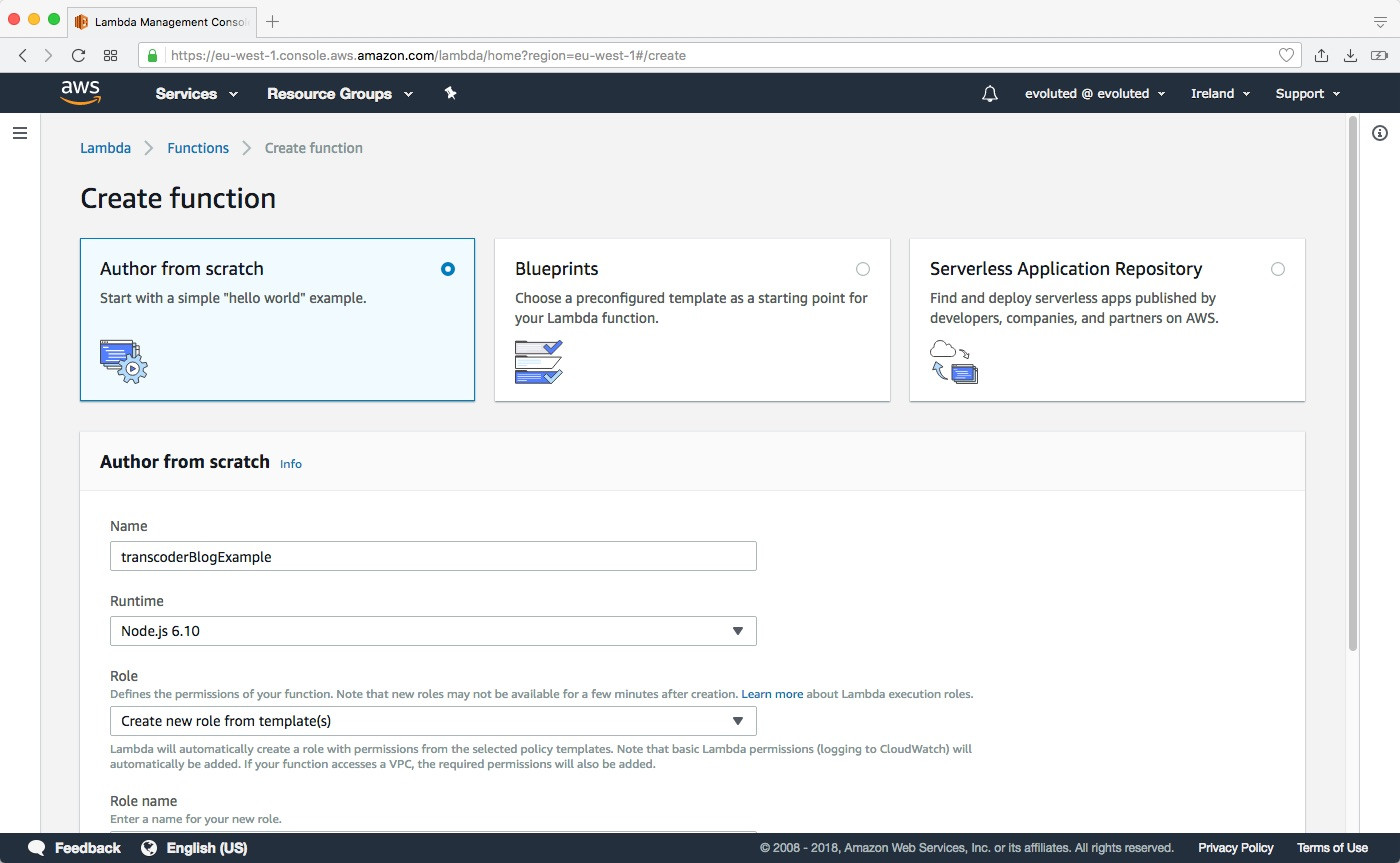
Video processing with Amazon’s AWS transcoder
-

7 Benefits of Bespoke Websites Vs ‘Off-the-Shelf’ Solutions
-

Wireframes Are Not Enough
-

An Introduction to Wireframing
-

How To Set Up PayPal Integration With PHP & MYSQL








