Blog
-
.png)
Inside staff side-projects: #2, Rick Mills - ServerAuth
-

Choosing the Right Hero Banner for Your Site
-

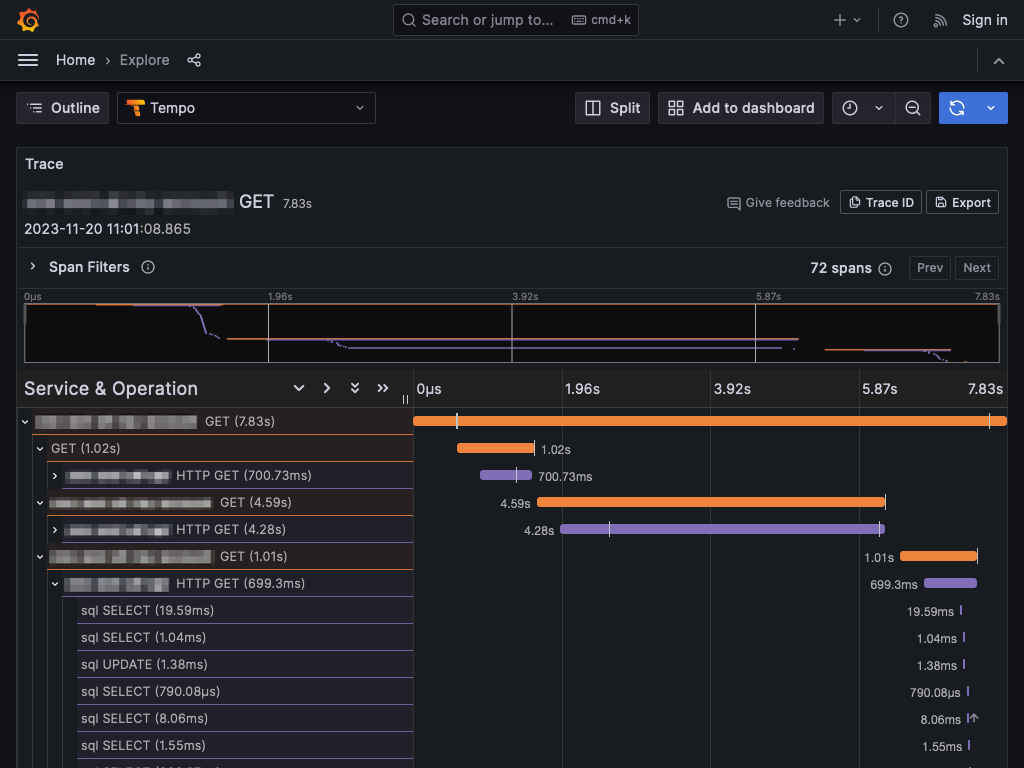
Tracing with PHP and OpenTelemetry
-

The Importance of Verifying Third-party Scripts
-

How CSS Can Affect Semantic HTML
-

Celebrating a UK Dev Awards Hat-trick!
-

Evoluted's a11y Advent Recapped!
-

How to Use VoiceOver for Accessibility Testing
-

The Key To Writing Effective Developer Tasks
-

6 Steps That Will Make Populating Your New Site Easy
-

How to Write Feature and Unit Tests for Laravel
-

Debunking the Web Development ‘5 Minute Fix’ Myth










