Blog
-

What is Digital Transformation and How Could Your Business Benefit From it?
-

Why We Need To Care About Accessibility
-

Automating Shopify Theme Deployments with GitLab CI/CD
-

Inside staff side-projects: #2, Rick Mills - ServerAuth
-

Choosing the Right Hero Banner for Your Site
-

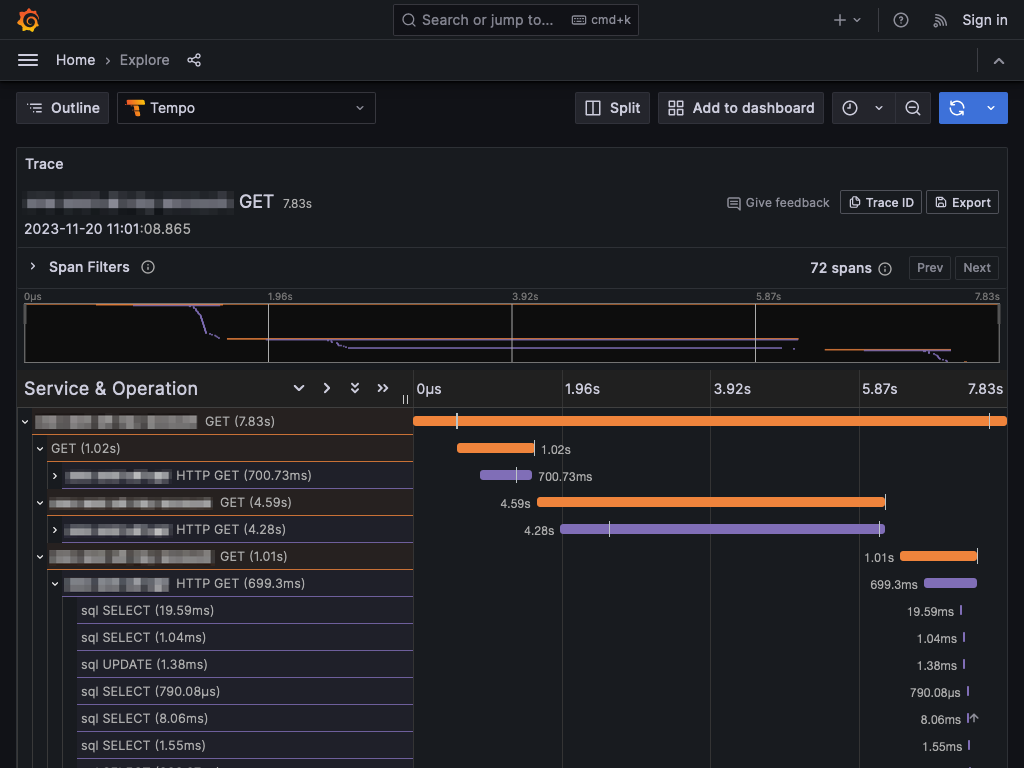
Tracing with PHP and OpenTelemetry
-

The Importance of Verifying Third-party Scripts
-

How CSS Can Affect Semantic HTML
-

Celebrating a UK Dev Awards Hat-trick!
-

Evoluted's a11y Advent Recapped!
-

How to Use VoiceOver for Accessibility Testing
-

The Key To Writing Effective Developer Tasks










